Mục lục
Mở đầu
Nội dung
- Firebase là gì?
- Các thành phần chính của Firebase
- Hướng dẫn tạo tài khoản Firebase
- Hướng dẫn tích hợp Firebase vào dự án ReactJS
- Kết luận
Mở đầu
Một trong những vấn đề khi chúng ta học ReactJS đó là làm thế nào để kết nối với CSDL. Thông thường chúng ta sẽ sử dụng fake API hoặc xịn hơn nữa thì chúng ta có thể build một API để phục vụ cho bài toán của mình.
Việc làm này sẽ mất khá nhiều thời gian, và đòi hỏi chúng ta phải có kiến thức về Backend hoặc các ngôn ngữ như C#, Java, PHP hay NodeJS,…
Liệu có cách nào để chúng ta build ra được 1 ứng dụng ReactJS mà chưa có nhiều kiến thức về Backend hay không? câu trả lời là có và một trong những giải pháp đó là chúng ta sử dụng firebase.
Nội dung
1. Firebase là gì?
Firebase là một nền tảng để phát triển ứng dụng di động hay website, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server
Lợi ích của Firebase là gì? Firebase còn giúp các lập trình viên rút ngắn thời gian triển khai và mở rộng quy mô của ứng dụng mà họ đang phát triển.
Firebase là dịch vụ cơ sở dữ liệu hoạt động trên nền tảng đám mây – cloud. Kèm theo đó là hệ thống máy chủ cực kỳ mạnh mẽ của Google. Chức năng chính là giúp người dùng lập trình ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
>>>>> Đọc thêm và đăng ký lớp học miễn phí dành cho người mới bắt đầu
2. Các thành phần chính của Firebase
a. Firebase Authentication
Hoạt động nổi bật của Firebase là xây dựng các bước xác thực người dùng bằng Email, Facebook, Twitter, GitHub, Google. Đồng thời cũng xác thực nặc danh cho các ứng dụng. Hoạt động xác thực có thể giúp thông tin cá nhân của người sử dụng được an toàn và đảm bảo không bị đánh cắp tài khoản.
b. FireStore Database
Khi đăng ký một tài khoản trên Firebase để tạo ứng dụng, bạn đã có một cơ sở dữ liệu thời gian thực. Dữ liệu bạn nhận được dưới dạng JSON. Đồng thời nó cũng luôn được đồng bộ thời gian thực đến mọi kết nối client.
3. Hướng dẫn tạo tài khoản Firebase
– Bước 1: Truy cập vào địa chỉ firebase.com để tạo tài khoản và sau đó vào chức năng Console.
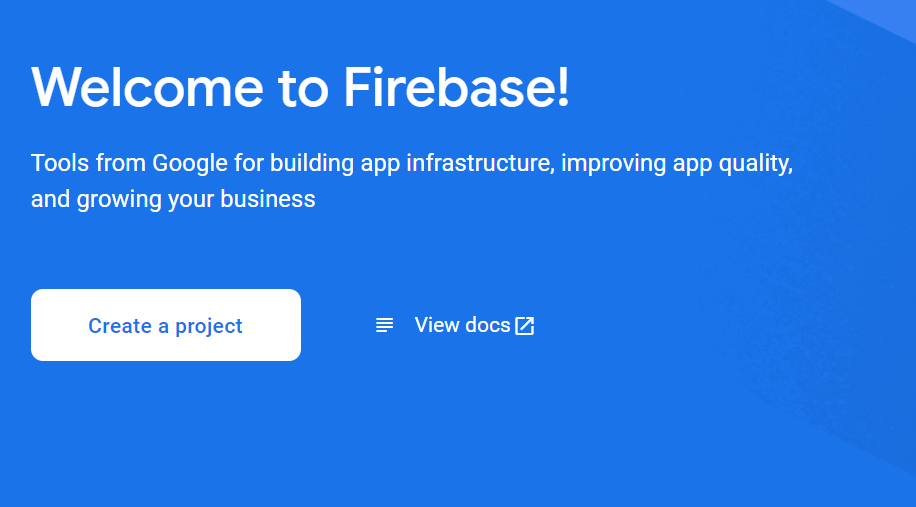
– Bước 2: Tại màn hình này bấm vào nút Create a project

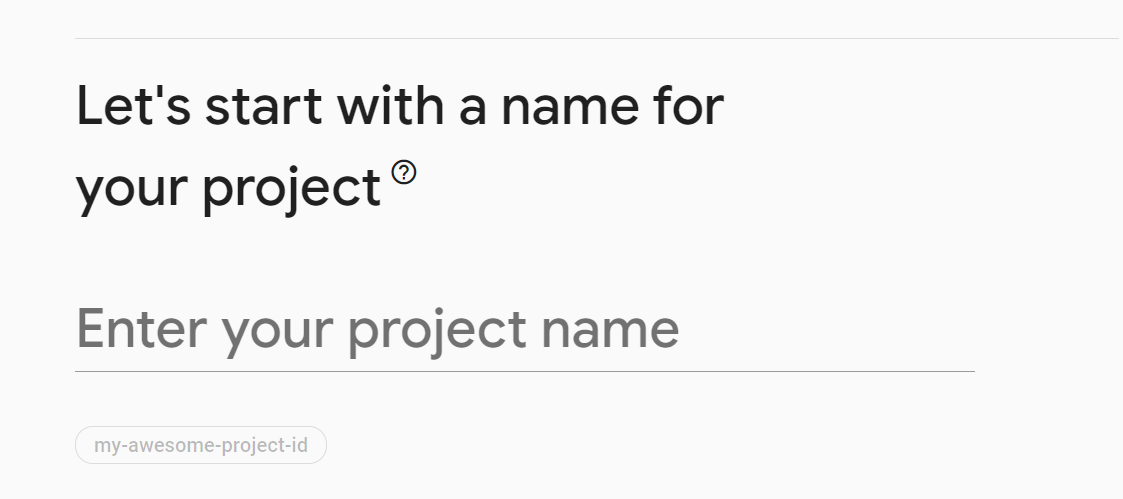
Nhập tên dự án của bạn ở màn hình sau, và check vào checkbox chấp nhận điều khoản của Firebase. Sau đó tiếp tục nhấn next

Chờ một lúc cho đến khi Firebase tạo xong dự án của bạn

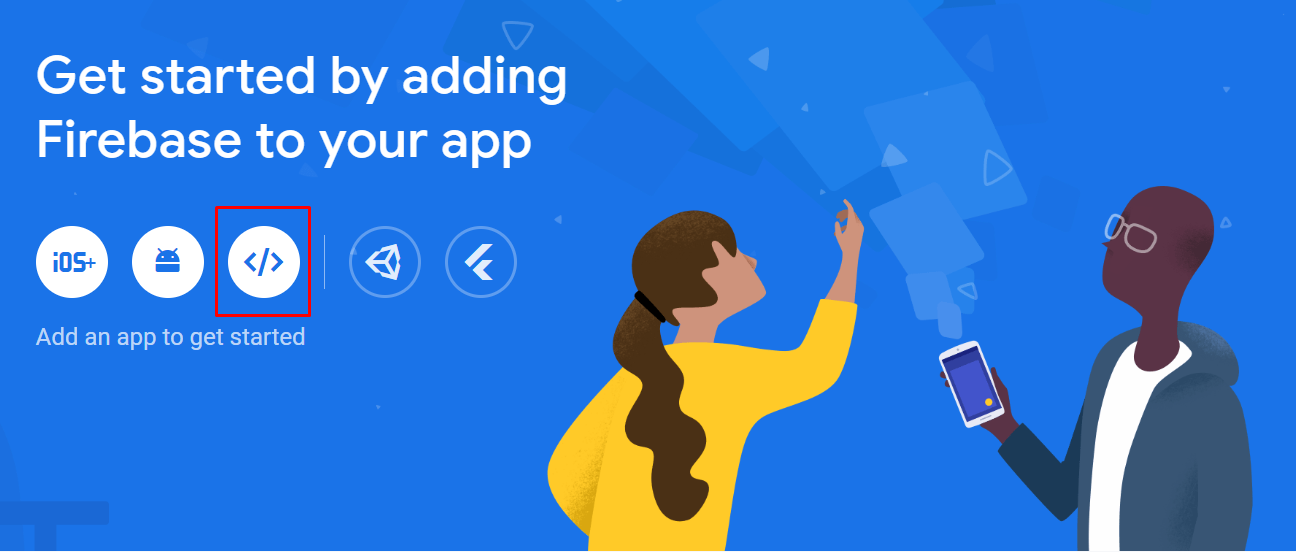
– Bước 3: Để lấy các thông tin cấu hình khi tích hợp Firebase vào dự án của bạn, tại màn hình sau bạn click vào biểu tượng </> web. sau đó bạn thực hiện các thao tác tiếp theo để hoàn thành việc đăng ký ứng dụng của bạn với Firebase

Sau khi hoàn thành thì bên dưới là những hướng dẫn để tích hợp Firebase vào dự án.
Sử dụng npm để cài đặc firebase
npm install firebase
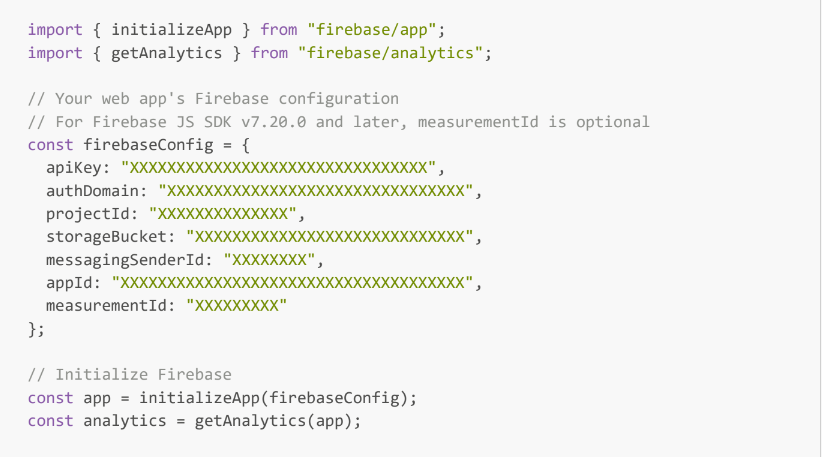
Thông tin cấu hình của Firebase

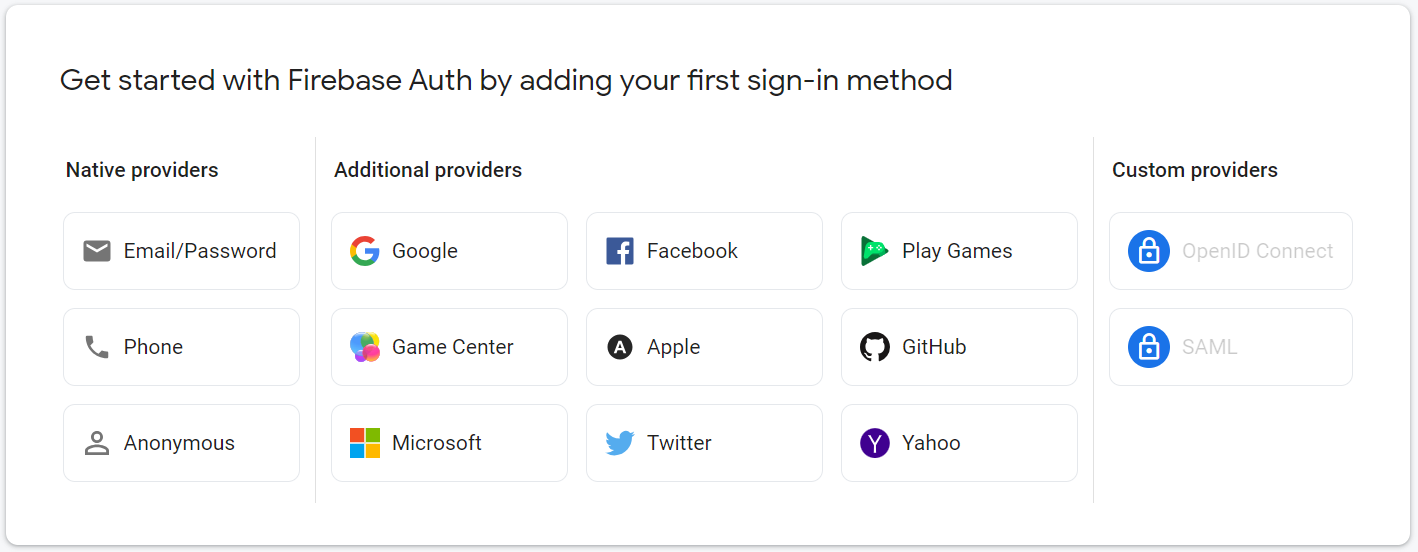
– Bước 4: Thiết lập đăng nhập với bên thứ 3 (ví dụ như sử dung google). Trả lại mà hình Console bạn chọn vào chức năng Authentication ở menu bên trái. Tiếp theo bấm vào nút Get Start. sau đó chọn vào tab Sign-in method. Sau đó bạn chọn vào provider mà mình muốn sử dụng (bạn có thể chọn nhiều Provider khác nhau).
Ví dụ ở đây chúng ta chọn Google.

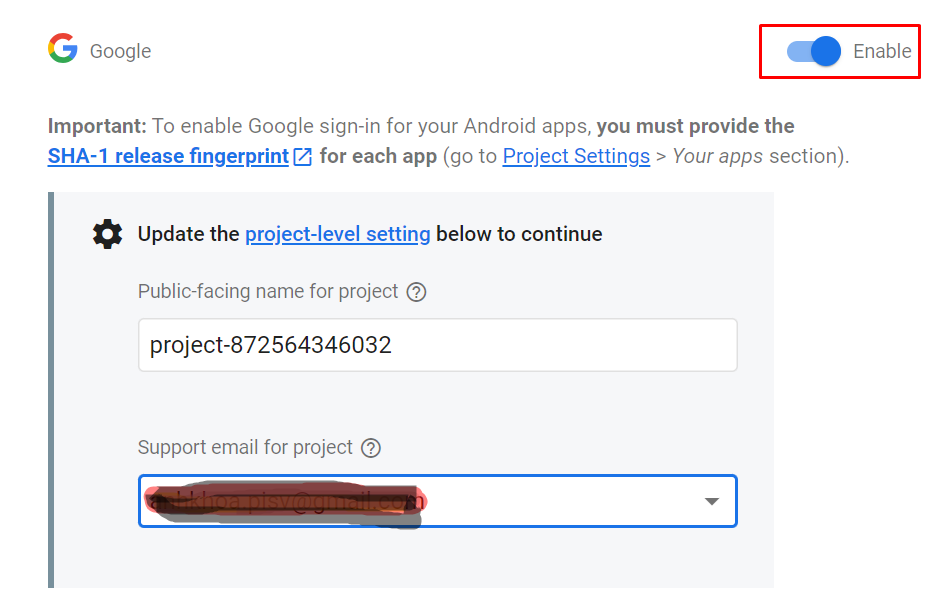
Tiếp theo bạn click và nút Enable và điền địa chỉ email của bạn ở ô Support email for project và cuối cùng là click vào nút Save.

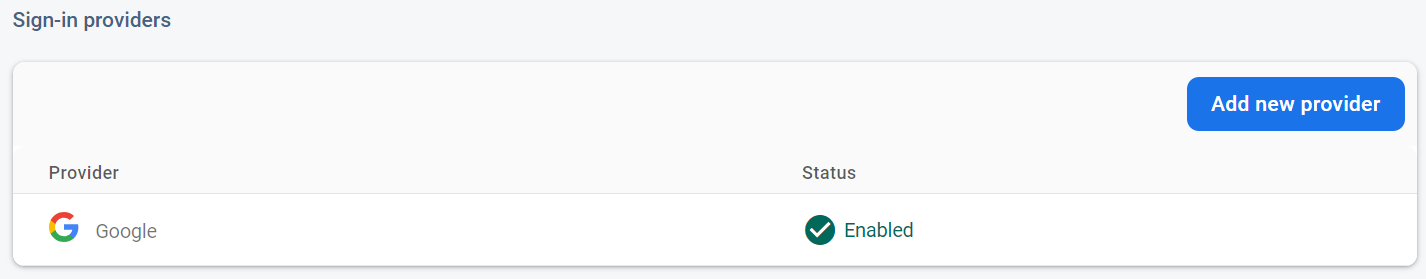
Nếu thành công bạn sẽ thấy được màn hình sau

- Hướng dẫn tích hợp Firebase vào dự án ReactJS
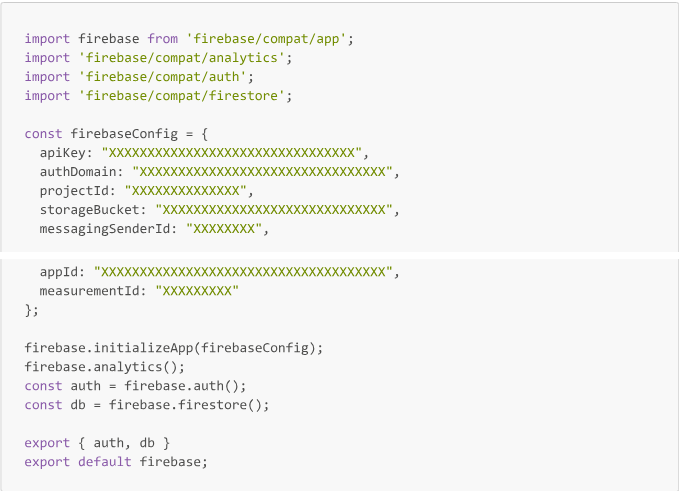
– Bước 1: Tạo file config.js và sử dụng thông tin ở Bước 3 trong phần 3 ở trên. Lưu ý, trong bài viết này mình sử dụng firebase version 12.4.7.

– Bước 2: Tạo form Login như hình sau

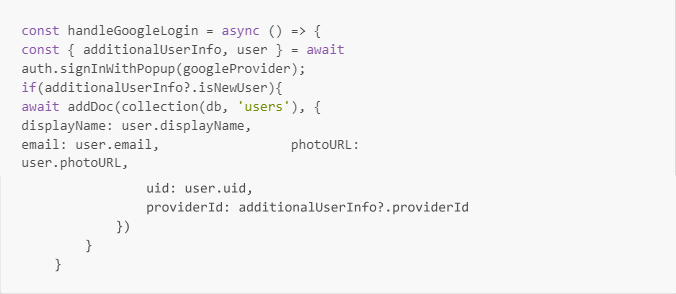
– Bước 3: Mã nguồn xử lý sự kiện khi người dùng bấm vào nút Login With Google như sau:
Tạo GoogleAuthProvider const googleProvider = new firebase.auth.GoogleAuthProvider();
Nếu đăng nhập thành công thì tiến hành ghi thông tin người dùng vào Collection được đặt tên trong trường hợp này là users với các thông tin cơ bản như bên dưới.

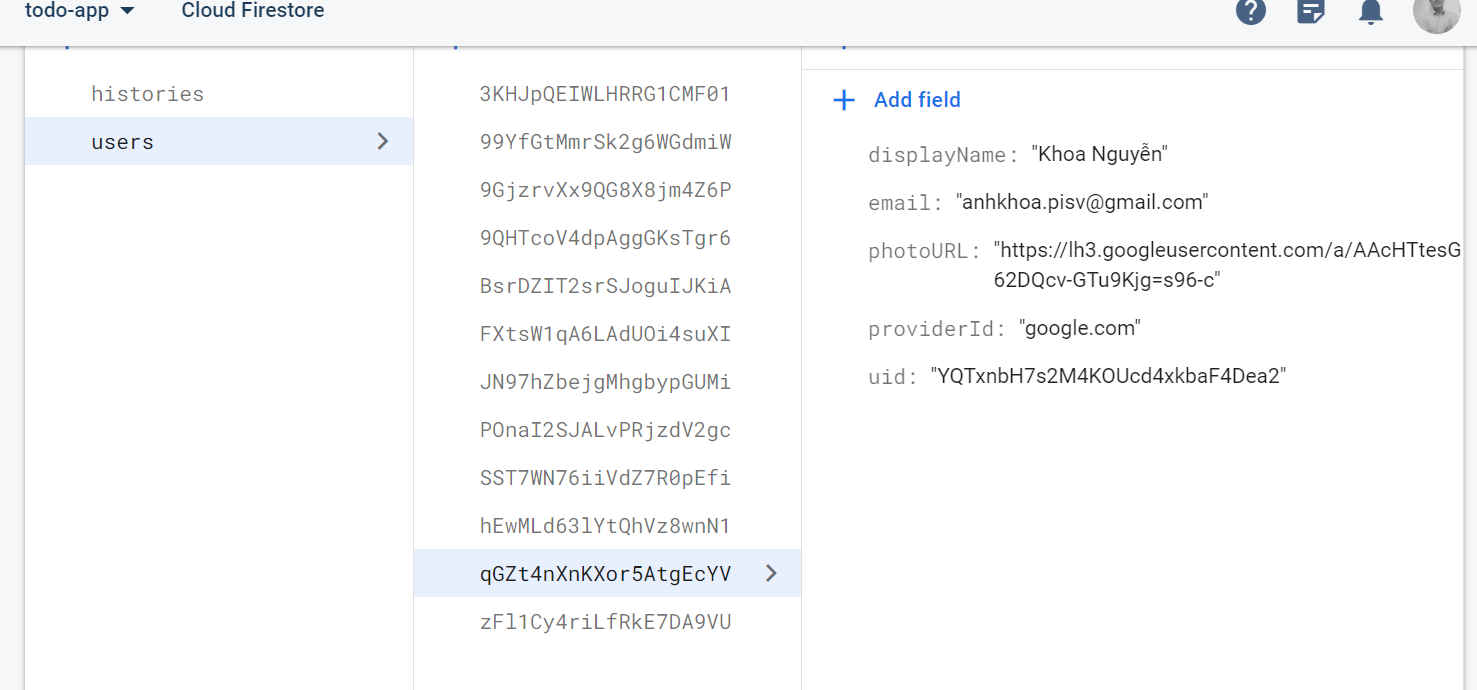
– Bước 5: Kiểm tra dữ liệu đã được lưu vào Firestore bằng cách, từ Console ở Firebase, bạn chọn chức năng Firestore Database ở menu bên trái sẽ thấy màn hình như sau:

- Kết luận
Hy vọng qua bài hướng dẫn này bạn sẽ biết cách để tạo tài khoản firebase và tích hợp firebase vào trong ứng dụng React của bạn. Chúc bạn thành công và có trải nghiệm tuyệt vời với firebase nhé.











0 Lời bình