Mục lục
Mở đầu
Nội dung
- Function (hàm) là gì?
- Các loại hàm trong JavaScript?:
- Function Declaration
- Function Expressions
- Anonymous Function
- Arrow Function
- Callback Function
- IIFE (Immediately Invoked Function Expression)
- Generator Function
Kết luận
Mở đầu
Khi bắt đầu học một ngôn ngữ lập trình nào đó, một kiến thức mà chúng ta luôn phải quan tâm và ưu tiên để học đó là Function (hàm). Ngoài các hàm có sẵn (được ngôn ngữ lập trình đó cung cấp), chúng ta cũng có thể tự định nghĩa cho mình một (hoặc nhiều) hàm để giải quyết các vấn đề của mình trong quá trình phát triển dự án.
Vậy bạn có biết trong JavaScript có những loại hàm nào? hãy xem hết bài viết này để xem mình đã từng định nghĩa và sử dụng những loại hàm nào nhé.
Nội dung
Nội dung
1. Function (hàm) là gì?
Function (Hàm) là một tập hợp những đoạn mã dùng để thực hiện một nhiệm vụ nào đó. Nó có thể được gọi và tái sử dụng nhiều lần. Bạn có thể chuyển thông tin vào một hàm. Đồng thời, nó cũng có thể gửi trả thông tin trở lại. Nhiều ngôn ngữ lập trình có các hàm dựng sẵn mà người dùng chỉ cần lấy từ thư viện hàm. Ngoài ra, bạn cũng có thể tự tạo ra các hàm theo mục đích của riêng mình.
Cơ chế hoạt động của hàm có thể được giải thích một cách đơn giản như sau:
- Các hàm sẽ lần lượt được đọc theo thứ tự từ trên xuống dưới.
- Khi bạn gọi một hàm, chương trình sẽ tạm dừng ở đoạn đang chạy và tiến hành thực thi hàm.
- Khi hàm thực hiện xong, chương trình tiếp tục chạy ở nơi nó đang tạm dừng.
- Nếu hàm trả về một giá trị, giá trị đó chỉ dùng được khi bạn gọi xong hàm.
Có nhiều cách khác nhau để viết hàm. Cú pháp chính xác sẽ phụ thuộc vào ngôn ngữ lập trình mà bạn đang sử dụng. Chẳng hạn, cú pháp của Python sẽ hoàn toàn khác với cú pháp của JavaScript. Do đó, bạn cần ghi nhớ cú pháp để viết hàm được chính xác.
2. Các loại hàm trong JavaScript
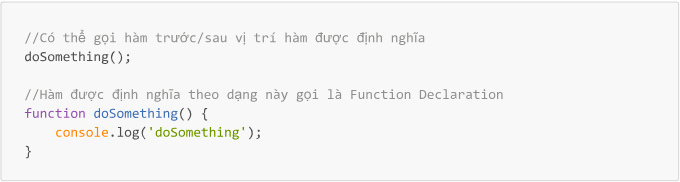
a. Function Declaration
Đây là loại khai báo function cơ bản trong javascript và với loại này sẽ có áp dụng Hoisting trong javascript. Có nghĩa là ta có thể thực hiện lời gọi hàm trước khối lệnh định nghĩa hàm.
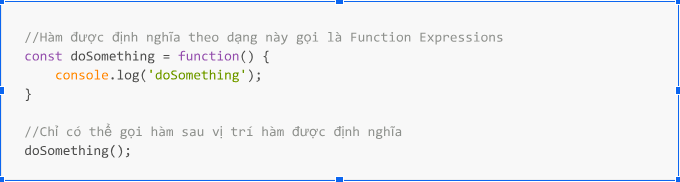
b. Function Expressions
Function kiểu này sẽ được gán vào một biến và nó chỉ sẽ chạy khi runtime nếu biến đó được gọi và không áp dụng Hoisting. Như ví dụ bên dưới, chúng ta không thể thực hiện lời gọi hàm doSomething() ở dòng lệnh trước khi định nghĩa hàm.
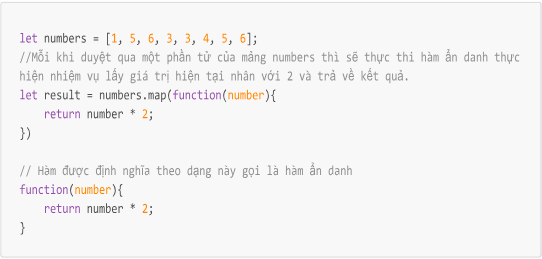
c. Anonymous Function
Anonymous function là tên gọi của hàm ẩn danh hay còn gọi là hàm không có tên. Trong quá trình thực hiện đôi khi bạn muốn định nghĩa một hàm và sau sau đó chỉ thực thi hàm này 1 lần duy nhất và bạn không có nhu cầu sử dụng hàm này 1 lần (không có như cầu sử dụng lại reuse). Nếu vậy thay vì định nghĩa như 2 cách trên ta có thể chọn giải pháp sử dụng hàm ẩn danh.
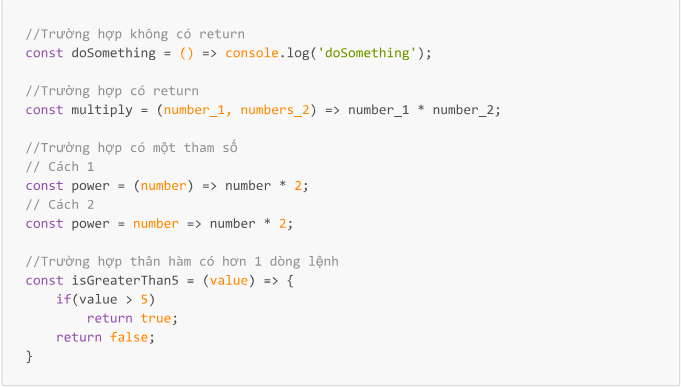
d. Arrow Function
Arrow function – còn được gọi là “fat arrow – Mũi tên béo”, là cú pháp được mượn từ CoffeeScript (một ngôn ngữ chuyển tiếp), cú pháp này là cách ngắn gọn hơn dùng để viết function. Ở đây sử dụng kí tự =>, trông giống như một mũi tên “béo”. Arrow function là một hàm vô danh và nó thay đổi cách this bind đến function. Arrow function làm code của ta trông ngắn gọn hơn, giúp đơn giản hóa function scoping cũng như từ khóa this. Arrow function hoạt động tương tự như Lambdas trong các ngôn ngữ khác như C # hay Python. Bằng cách sử dụng arrow function, chúng ta tránh được việc phải gõ từ khoá function, return và dấu ngoặc nhọn.
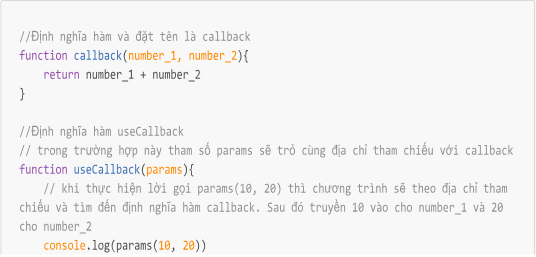
e. Callback Function
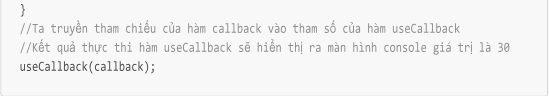
Để định nghĩa một Callback Function thì phải hội đủ những tính chất sau:
- Phải là 1 hàm
- Phải được truyền vào 1 hàm số khác thông qua tham số (parameter)
- Phải được thực hiện lời gọi hàm bên trong hàm mà hàm này được truyền vào

f. IIFE (Immediately Invoked Function Expression)
Với những loại hàm trên thì chúng ta phải cần phải thực hiện 2 bước, bước 1 là định nghĩa hàm và bước 2 là thực hiện lời gọi hàm. Trong JavaScript hỗ trợ chúng ta một giải pháp đó là IIFE (Immediately Invoked Function Expression) có nghĩa là khởi tạo một hàm và thực thi nó ngay lập tức.
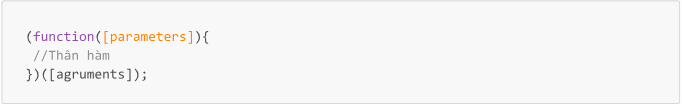
IIFE hữu ích khi chúng ta muốn đóng gói code để nó không ảnh hưởng đến các biến toàn cục. Nó hữu ích khi chúng ta viết những thư viện, các bạn có thể kiểm tra các thư viện như jQuery hay bootstrap.bundle,.. Sẽ thấy các trường hợp áp dụng IIFE. Cú pháp của IIFE:
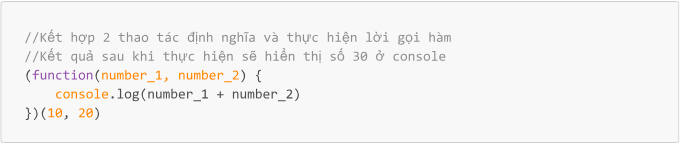
ví dụ:
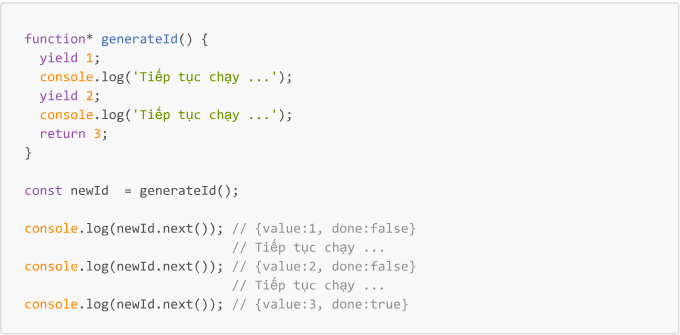
g. Generator Function
Generator Function là một tính năng mới của ngôn ngữ JavaScript giới thiệu từ phiên bản ES6.
- Generator đóng vai trò cơ bản để xây dựng các phương thức xử lý bất đồng bộ khác (side effect), ví dụ: async/await, sagas.
- Generator function là một function, có khả năng tạm ngưng thực thi trước khi hàm kết thúc, và có thể tiếp tục chạy ở 1 thời điểm khác.
- Generator function có ký tự * được đặt sau từ khoá function để phân biệt giữa function thông thường và generator function.
Cú pháp:
Khi chúng ta gọi Generator function : ” functionName() ” , nó không trả về các kiểu dữ liệu cơ bản mà đẩy về một iterator object . Hàm next() của iterator object được sử dụng để truy xuất đến các node dữ liệu, sau mỗi bước resume lại generator function. Khi đó generator function sẽ thực thi hàm cho đến khi gặp từ khóa yield , hoặc return kế tiếp chưa được duyệt ở bước trước.
Nói cách khác hàm sẽ không được thực thi ngay sau khi gọi, mà thay vào đó generator function trả về iterator, giống như con trỏ trong vòng lặp. Sau khi hàm next() của iterator được gọi, generator function sẽ thực thi hàm cho đến khi gặp từ khóa yield đầu tiên. yield sẽ trả về giá trị cho iterator, generator function kết thúc cho đến khi hết giá trị để yield.
Ví dụ:
Kết luận
Như vậy chúng ta đã tìm hiểu về định dạng/cú pháp của một số hàm trong JavaScript. Có thể các bạn đã từng sử dụng/làm việc với một trong những loại hàm này, nhưng chưa xác định được tên gọi của từng loại hàm. Hy vọng qua bài viết này các bạn sẽ biết thêm về các loại hàm có trong javaScript và qua đó giúp bạn có thêm nhiều sự lựa chọn khi thiết kế các hàm trong quá trình phát triển phần mềm.













0 Lời bình