JavaScript là một trong những ngôn ngữ lập trình phía client phổ biến nhất trên website, và cung cấp một loạt các hàm mạnh mẽ để làm việc với mảng dữ liệu. Hãy cùng Codegym tìm hiểu về bốn hàm quan trọng để xử lý array trong JavaScript: forEach, filter, map, và reduce qua bài viết dưới đây nhé!
Nội dung
Array trong JavaScript là gì?
Array (mảng) là một biến đặc biệt có thể lưu trữ được nhiều giá trị. Mỗi giá trị là một phần tử, các phần tử được sắp xếp liền kề nhau trong địa chỉ ô nhớ, phần tử đầu tiên có vị trí bắt đầu bằng 0. Array trong JavaScript có kích thước linh hoạt trong quá trình thực thi chương trình.
Các hàm xử lý array trong Javascript
forEach
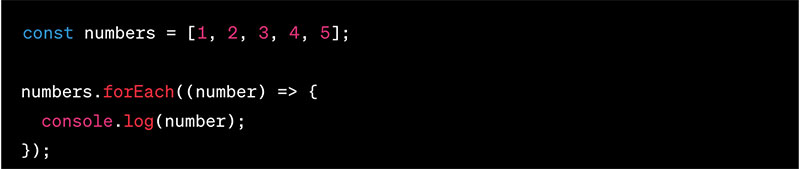
Hàm forEach là một cách tiện lợi để duyệt qua từng phần tử trong một mảng và thực hiện một hành động cụ thể đối với mỗi phần tử. Dưới đây là một ví dụ đơn giản:
Hàm forEach sẽ lặp qua mảng numbers và in ra từng số trên màn hình.
filter
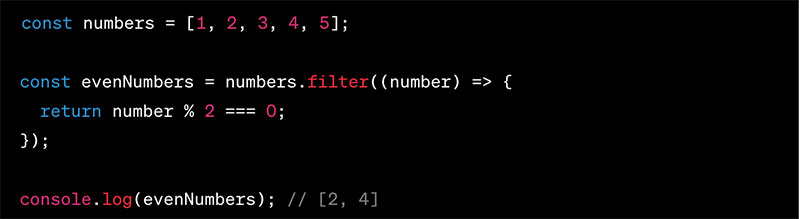
filter là một hàm cho phép bạn tạo một mảng mới chứa các phần tử thỏa mãn một điều kiện cụ thể. Ví dụ:
Trong ví dụ này, filter sẽ tạo ra một mảng mới chỉ chứa các số chẵn từ mảng numbers.
map
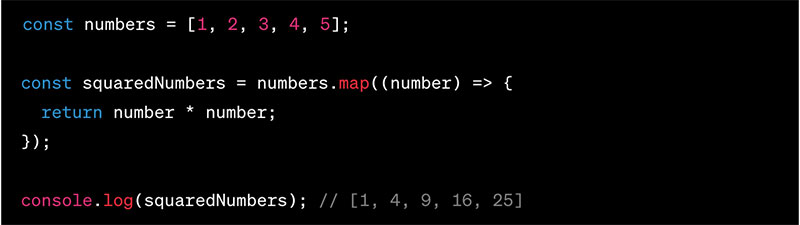
Hàm map cho phép bạn tạo một mảng mới bằng cách biến đổi mỗi phần tử trong mảng gốc bằng một hàm callback. Dưới đây là một ví dụ.
Hàm map trong ví dụ trên sẽ tạo ra một mảng mới chứa bình phương của mỗi số trong mảng numbers.
reduce
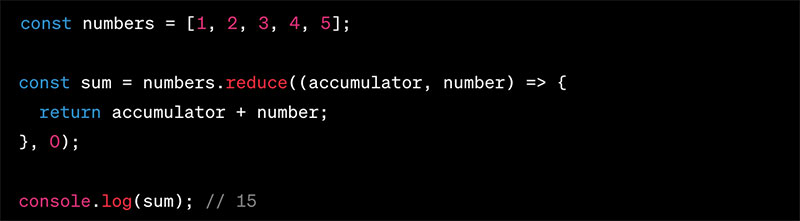
Hàm reduce cho phép bạn tích hợp tất cả các phần tử trong mảng thành một giá trị duy nhất bằng cách sử dụng một hàm callback. Ví dụ:
Kết luận
Các hàm forEach, filter, map, và reduce là những công cụ mạnh mẽ để xử lý array trong JavaScript. Bạn phải hiểu cách sử dụng chúng để làm cho mã của mình trở nên ngắn gọn, dễ đọc và hiệu quả hơn. Hãy tận dụng sức mạnh của chúng để làm việc với mảng một cách thông minh và hiệu quả nhé!








0 Lời bình